
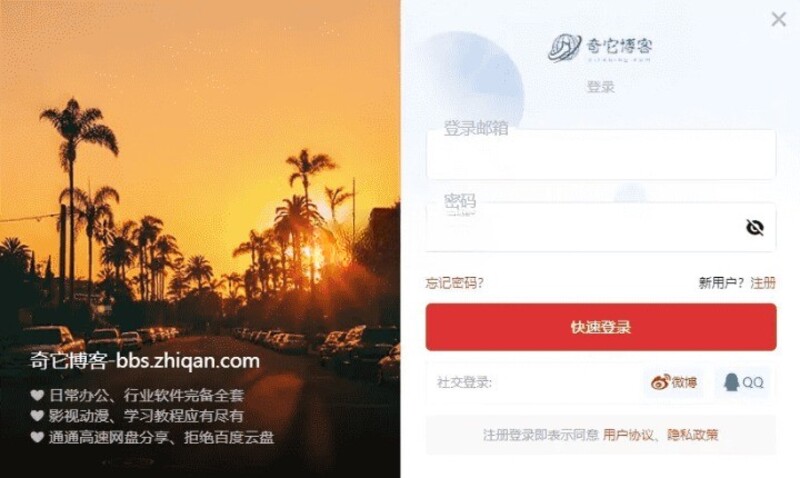
美化说明:
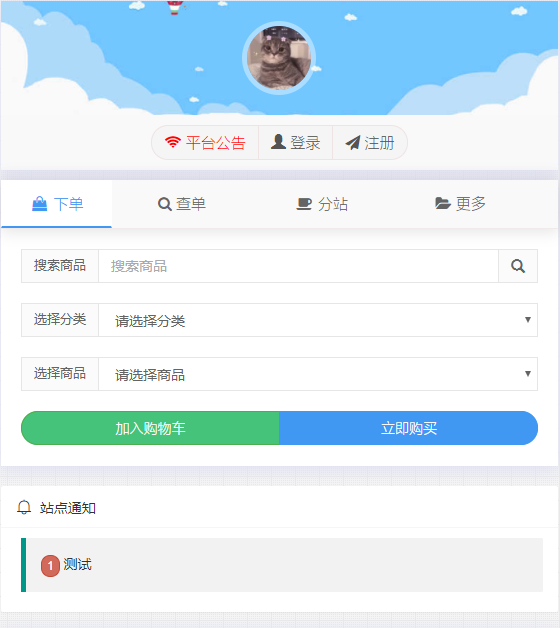
这篇文章介绍了如何美化WordPress7B2主题的登录弹窗界面。
具体方法是将提供的JS代码和CSS样式代码放置在特定的文件中。
如果有子主题,则应将这些代码放在child.js文件中;如果没有子主题,则可以在网站根目录下创建一个dl.js文件。
在主题目录的footer.php文件中,需要在标签上面添加相应的代码。
此外,还需要在主题的functions.php文件中插入特定的代码,并且可以将jquery.min.js文件下载到服务器并放入主题的style.css文件中。
教程如下:
放置js代码
有子主题就放在child.js文件中
如果没有子主题可以在网站根目录自己建一个dl.js文件,在主题目录footer.php文件中底的<?php wp_footer() ; ?>上面填写以下代码即可
<span>src="/dl.js">主题根目录functions.php文件中插入下方代码
wp_enqueue_script( 'b2-jquery','https://img.ahap.cn/file/ahap/jquery.min.js', array(), null , false );其中jquery.min.js文件可以自己下载到服务器
css样式代码
加入到主题文件目录的style.css中,代码中的图片自行替换我的是375 × 500像素




































暂无评论内容