
美化说明:
这篇文章介绍了如何在子比主题中给文章内容加上密码查看的使用方法。
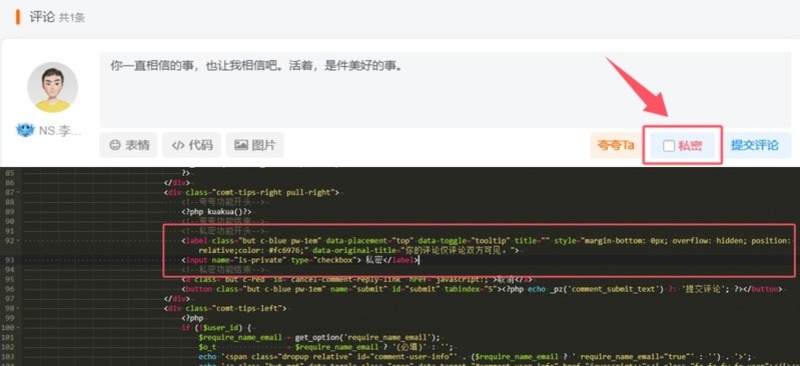
作者分享了详细的操作步骤,包括修改CSS样式代码和添加访问密码。
教程分为三步,首先需要将特定的CSS代码添加到子比主题的自定义代码中,然后可以在文章编辑时添加一个区块,并插入自定义HTML代码设置访问密码。
使用教程:
此教程适用子比主题,其他类型主题可根据自己的主题登陆class类CSS代码样式修改
第一步
将代码复制到目录下themes/zibll/functions.php下,添加下面的PHP代码
怎么获取密码按钮,默认是子比主题的私信站长弹窗,其他主题自行修改即可
第二步
将下面的css样式代码添加至:WordPress后台 >> 子比主题设置 >> 自定义代码 >> 自定义CSS样式
如果需要修改背景图片在css样式里面搜索更换即可
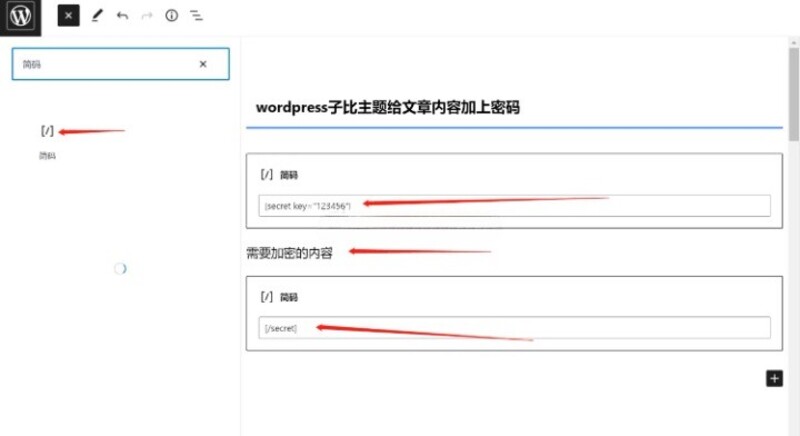
第三步
文章内编辑添加区块选择—搜索:简码或者自定义HTML将下面代码添加进去
key后面的123456是访问密码




































暂无评论内容